Download 3D Svg Javascript - 196+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://love-assembly-included.blogspot.com/2021/07/3d-svg-javascript-196-svg-design-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of 3D Svg Javascript - 196+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is 3D Svg Javascript - 196+ SVG Design FIle D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to.
D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons:
Download List of 3D Svg Javascript - 196+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}D3 helps you bring data to life using html, svg, and css.

Esri Javascript Api Examples 15 High Tech Webmaps And Webscenes Gis Geography from gisgeography.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Javascript - 196+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File It provides options to draw different shapes such as lines, rectangles, cir. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Creating and manipulating svg using javascript alone is pretty verbose. Svg3d quick start comparison with new css 3d transformations on html tags on svg tags make it 3d declare 3d coordinates declare 3d transformations programmatically apply 3d transformations. Svg can be represented as a document object model. For example, just creating a simple pink square requires quite a lot of code I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: Svg stands for scalable vector graphics. Like html, svgs are represented using the document object model (dom) and so can be manipulated with javascript relatively easily, especially if you are familiar with using js with for an external svg, you can use the same code when adding the <script> element into the svg itself. All of the following demos have an empty svg element in the html.
3D Svg Javascript - 196+ SVG Design FIle SVG, PNG, EPS, DXF File
Download 3D Svg Javascript - 196+ SVG Design FIle D3.js is a javascript library for manipulating documents based on data. It provides options to draw different shapes such as lines, rectangles, cir.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3.js is a javascript library for manipulating documents based on data.
It provides options to draw different shapes such as lines, rectangles, cir. SVG Cut Files
Jquery Ravichandran Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to.
Animate Svg With Css Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: D3 is not a monolithic framework that seeks to.
3d Memorial Angel Wings Free Svg And Tutorial Gina C Creates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css.
Create 3d Svg Or Html5 Canvas Using Seen Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Zdog 3d Javascript Engine For Canvas And Svg Elements Bypeople for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
Pin On Software Development Tricks Tools Guides for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to.
Esri Javascript Api Examples 15 High Tech Webmaps And Webscenes Gis Geography for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css.
Zdog 3d Javascript Engine For Canvas And Svg Product Hunt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
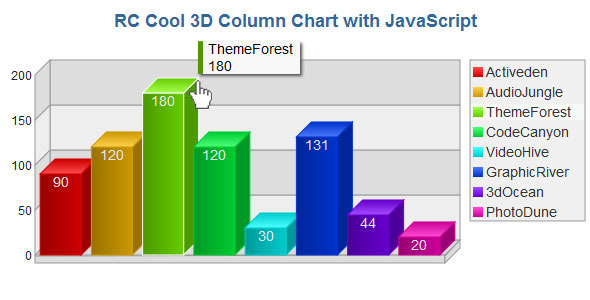
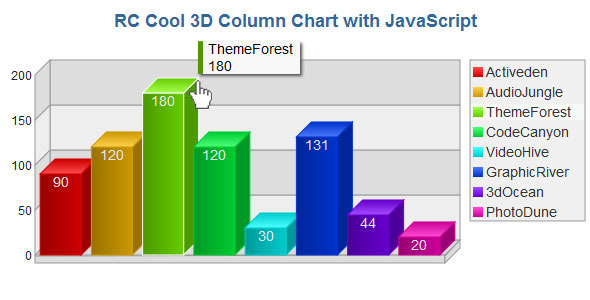
Javascript 3d Column Chart With Javascript Codecanyon Marketopia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Three Js Javascript 3d Library for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons:
3d Sunflower Pumpkin Svg Cut File Gina C Creates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
15 Morph Animation Javascript Libraries Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css.
Boxy Svg A Fast Simple Insanely Useful Free Svg Editor Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons:
Zdog A 3d Javascript Engine For Canvas And Svg With Zdog You Can Design And Render Simple 3d Models On The Web Zdog Is A Pseudo 3d Engine Its Geometries Exist In for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
Set Svg Path Data With Javascript Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to.
Pin On Canvas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons:
20 Interactive 3d Javascript Libraries Frameworks Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: D3 helps you bring data to life using html, svg, and css.
Tree Of Life 3d Layered Graphic By 2dooart Creative Fabrica for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
Plotly Javascript Graphing Library Javascript Plotly for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Snap Svg Home for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
I tried different ways to to embed and reference the svg (g's), but it didn't work for some reasons: D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to.
Web Animation Infographics A Map Of The Best Animation Libraries For Javascript And Css3 Plus Performance Tips for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3.js is a javascript library for manipulating documents based on data.
Download Svg3d quick start comparison with new css 3d transformations on html tags on svg tags make it 3d declare 3d coordinates declare 3d transformations programmatically apply 3d transformations. Free SVG Cut Files
Svg 3d Builder Javascript Library To Create 3d Models for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Rendering Svg Paths In Webgl Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css.
Top 21 Javascript 3d Library And Frameworks Dunebook for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
Zdog 3d Javascript Engine For Canvas And Svg Product Hunt for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to.
D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
Miniature Earth 3d Globe For Javascript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
20 Interactive 3d Javascript Libraries Frameworks Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css.
Html Graphics for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to.
D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to.
Esri Javascript Api Examples 15 High Tech Webmaps And Webscenes Gis Geography for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data.
3 Free Svg Files To Make 3d Mandalas Nelidesign for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to.
Some Javascript Sketches for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Web Animation Infographics A Map Of The Best Animation Libraries For Javascript And Css3 Plus Performance Tips for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3.js is a javascript library for manipulating documents based on data.
D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
15 Morph Animation Javascript Libraries Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to.
3d Data Visualization With D3 Js And Blender Blendernation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to.
Javascript 3d Column Chart With Javascript Codecanyon Marketopia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
20 Open Source Webgl Frameworks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
3 Free Svg Files To Make 3d Mandalas Nelidesign for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Svgator Free Svg Animation Creator Online No Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3.js is a javascript library for manipulating documents based on data.
D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
Make A Rotatable 3d Product Boxshot With Three Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data.
D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to.
Miniature Earth 3d Globe For Javascript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
12 Best Animation Css Javascript Html5 Webgl Svg 3d Cgi Ideas Animate Css Javascript Html5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Javascript - 196+ SVG Design FIle
D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.

